Prototype


Rachel is a designer on a small product team. Today is a big day: she’s about to present the first version of a mobile app to the client. But it’s not a finished product — it’s a prototype. It doesn’t send messages, connect to servers, or store data. But it does have buttons, screens, and even some basic navigation. Rachel is nervous. The future of the project depends on this demo. And yet, the prototype is exactly what makes early feedback possible — before months of development kick in. It’s not just a draft. It’s a tool that can save an idea — or stop it just in time.
What Is a Prototype?
A prototype is a working model of a future product. It imitates the functionality, structure, and look to test an idea before full-scale development. Prototypes help uncover issues, test user flows, gather feedback, and save time and resources. It’s important to remember: a prototype is neither a sketch nor a final mockup. It’s an experimental stage — a space for trial and error without major losses.
A prototype can be a hand-drawn sketch or an interactive design that closely resembles the real product. Its goal is to see how the idea works in practice, whether users understand it, and whether it aligns with business goals and brand values.
Types of Prototypes
By Level of Fidelity
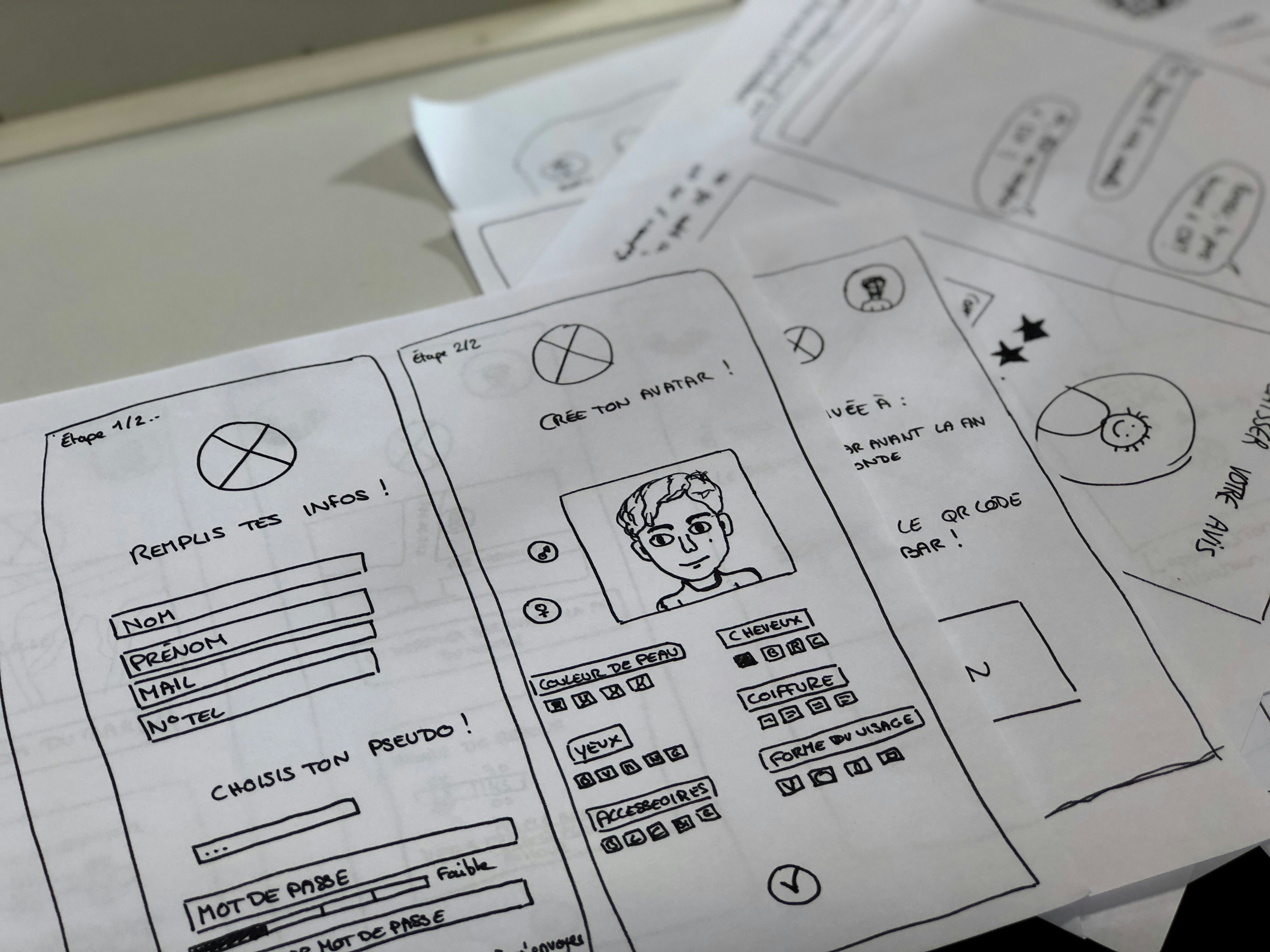
Low-fidelity (low-fi) prototypes are quick and simple. They can be hand-drawn or created as wireframes in Figma. They focus on structure, logic, and key elements.
Mid-fidelity prototypes already look more like an interface. They include colors, fonts, basic animations, and some interactivity. These are often shared with the team or clients.
High-fidelity prototypes are highly detailed and nearly final. They include full interactivity, styling, and visuals. These versions can be tested with users or shown to investors.

Source: Interaction Design Foundation
By Functionality
Interactive prototypes are common in UI/UX. Users can click, navigate, and input data. These help test user flows and interactions.
Physical prototypes are used for devices, packaging, and industrial products. Often created with cardboard or 3D printing, they help test form, ergonomics, and feel.
Service or process prototypes simulate a sequence of steps in a service. These are common in service design to understand how a user moves through a system or experience.
Why Prototypes Matter in Design and Development
Rachel remembers the time she designed a beautiful interface — but users didn’t know where to click. That’s when she started prototyping earlier, skipping the visuals until the logic made sense.
A prototype helps to:
— Test ideas quickly and cheaply.
— Spot issues early.
— Improve UX: clarity, flow, and usability.
— Communicate the idea to teams, clients, or investors.
— Show a working version early to collect real feedback.
This is especially crucial for branding. If users get lost or confused in the interface, trust is lost. A prototype helps make sure the experience feels intuitive and on-brand.
Source: VLink
Stages of Prototyping
Start with the goal. What needs to be tested? Which hypothesis is being checked? Next comes the concept: sketches and structure. Then choose the right tool. Often that’s Figma — but paper works too.
After building the prototype, the team tests it — with teammates, users, or clients. They watch how people click, what confuses them, what gets ignored. Then comes iteration. Sometimes from scratch — and that’s okay.
Prototyping is a cycle. The easier it is to make the next version, the higher the chances of ending up with a great product.
Source: The Engineering Projects
Neural Networks and Prototyping
Neural networks can now turn text into wireframes. You write “a subscription form with a button” — and get a layout. Or upload a sketch and get a clickable prototype.
Some AI tools analyze user behavior on a prototype: what they click, where they slow down, what they ignore. That helps refine UX.
AI also speeds up the routine: suggesting components, buttons, screens, and color choices.
Lots of companies allow using AI functionality for prototyping: Miro’s AI-powered prototyping generator, UXPilot prototype generator, Creatie prototyping tool, etc.
Current Trends
Prototypes are no longer static. They move, respond, and demonstrate transitions. 3D prototypes are becoming more common, helping to visualize product shape and depth.
No-code and low-code tools let teams build functional prototypes without developers. In agile teams, prototyping is now part of every sprint.
That means prototypes are essential not only for designers, but also product managers, marketers, and brand specialists.
A Prototype Is Not a Draft — It's an Investment
When Rachel shows the client a prototype, she’s not looking for praise on visuals — she wants to see if it makes sense, feels good, and does the job. Sometimes everything changes after that first meeting — and that’s the point. The prototype is made for exactly that.
In today’s design and development, guessing doesn’t work. A prototype is how you check if you’re on the right track, if users get it, if the brand is expressed the right way. It’s not a draft. It’s a foundation.
Get the prototype right, and everything becomes easier. If you’re going to make a mistake — make it here, before launch.